Sangat mudah untuk mengubah format bahasa Bootstrap Datetimepicker, kita cukup menambahkan beberapa baris kode yang telah disediakan.
Jika kita belum tahu cara membuat atau memasang Bootstrap Datetimepicker, bisa lihat artikel sebelumnya DISINI.
1. Mencari bahasa yang akan kita gunakan.
List Bahasa : DISINI
Setelah kita memilih bahasa, tinggal kita masukan atau tambahkan ke dalam codingan kita.
Untuk bahasa Indonesia
Untuk bahasa Jerman
Untuk bahasa Rusia
Tambahkan kode di atas setelah bootstrap-datetimepicker.min.js atau moment.min.js
2. Selanjutnya kita tambahkan kode di bawah ke dalam javascript nya.
Seperti ini
3. Selesai, kita tinggal menjalankan nya.
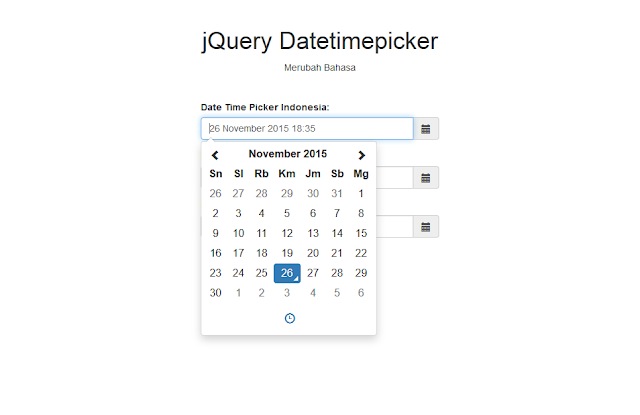
4. Hasil
Terima kasih
Enjoy your day !
Jika kita belum tahu cara membuat atau memasang Bootstrap Datetimepicker, bisa lihat artikel sebelumnya DISINI.
1. Mencari bahasa yang akan kita gunakan.
List Bahasa : DISINI
Setelah kita memilih bahasa, tinggal kita masukan atau tambahkan ke dalam codingan kita.
Untuk bahasa Indonesia
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/id.js"></script>
Untuk bahasa Jerman
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/de.js"></script>
Untuk bahasa Rusia
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/ru.js"></script>
Tambahkan kode di atas setelah bootstrap-datetimepicker.min.js atau moment.min.js
2. Selanjutnya kita tambahkan kode di bawah ke dalam javascript nya.
locale: 'id',
Seperti ini
$(function () {
$('#datetimepicker').datetimepicker({
format: 'DD MMMM YYYY HH:mm',
locale: 'id', //Contoh Bahasa Indonesia
});
});
3. Selesai, kita tinggal menjalankan nya.
4. Hasil
Bahasa Indonesia
Bahasa Jerman
Bahasa Rusia
Terima kasih
Enjoy your day !





EmoticonEmoticon